1、Anything to QRcode (二维码生成插件)
推荐理由:通过右键菜单或地址栏按钮将当前页面地址、选中的文本、链接、图片地址等文本内容生成二维码,完全离线可用,不依赖任何远程文件和服务,内存占用小,不常驻后台,界面简洁,无广告!
2、css auto reload (css监听插件)
推荐理由:css auto reload 是一个web开发者工具,一款 chrome 插件。它可以在你改变了 css 的时候,自动在页面上重新载入这些 css 文件, 以达到立即展现你刚刚做的改变的目的。特别适合在双屏环境下进行 web 前端开发,使你不必在编辑器和浏览器之间不停的切换, 提高工作效率。
3、Edit this cookie(cookie编辑插件)
推荐理由:常用chrome浏览器的用户应该都知道,chrome浏览器是不能像firefox那样直接编辑cookie,必须要用到第三方插件。EditThisCookie是一个cookie管理器。您可以添加,删除,编辑,搜索,锁定和屏蔽cookies!
4、Full Page Screen Capture(页面截图插件)
推荐理由:最简单的方法把你当前浏览器窗口的一整页的屏幕捕获。点击浏览器栏中的扩展,等待该插件自动滚动页面底部,截图完毕后会在浏览器新窗口打开,你可以选择保存到本地电脑。
5、Select2 for for Google Chrome(自动渲染页面select标签成为select2下拉框)
推荐理由:当页面select下拉框数据很多的时候,很难快速找到想要的数据,渲染成select2之后可以搜索,快速找到想要的数据,插件地址:点击访问
6、Allow-Control-Allow-Origin: * (跨域无障碍插件)
推荐理由:能让页面上所有请求都不跨域,方便接口调试。传送门:点击访问
7、JavaScript and CSS Code Beautifier (页面代码格式化插件)
推荐理由:在chrome中我们会经常直接插件压缩过的css、js或json文件,这款插件很好的解决了在新tab中打开此类文件可以帮你美化代码!插件地址:点击访问
8、ColorZilla (页面取色插件)
推荐理由:快速拾取当前页面任意区域的颜色,还可以设置颜色色值的格式哦!插件地址:点击访问
9、Validity (w3c代码规范验证插件)
推荐理由:在本地调试也能直接通过浏览器插件验证w3c代码规范,无需访问w3c代码验证官网。插件地址:点击访问
10、Font Changer with Google Web Fonts
推荐理由:在线调试字体显示效果,既能直接使用google字体库,也能上传本地字体直接预览。插件地址:点击访问

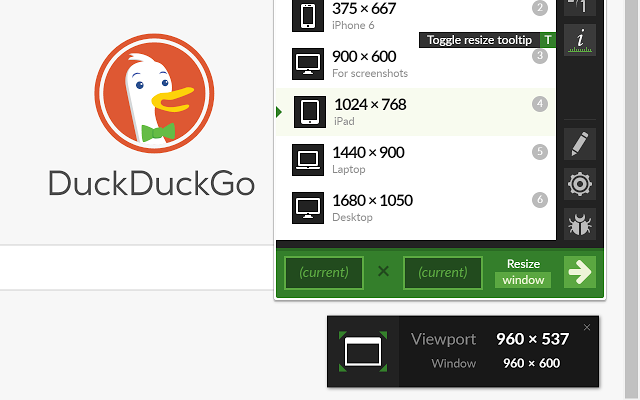
11、window-resizer
推荐理由:此扩展程序重新调整浏览器的窗口大小以模拟各种分辨率。 它对网页设计师和开发人员特别有用,可以帮助他们测试不同浏览器分辨率下的布局。插件地址:点击访问

最后更新时间:2018-02-28(不间断更新!)