input 宽度根据输入的内容自适应的应用场景不是很常见,但不排除有特殊需求的情况,例如金额输入框一般都希望能完整的看到所输入的金额。
常规的方案是通过JS获取输入的文本长度后乘以文本的宽度,但中英文的文本宽度不相同,所以通过此类方式实现的效果不太理想。
还有一种用html的contenteditable属性来模拟input的方案,这种方案在web中确实可行,但是无法兼容各小程序。
CSS实现该效果的原理:
1、用div嵌套“input”和“label”
2、将“input”输入的内容同步到“label”中,并将“label”设置成不可见
3、将“input”盖在“label”上
看完以上步骤,聪明的你是不是已经猜到实现细节了呢~
其实是用“label”来撑开父容器的宽度,再让“input”的宽度自适应父容器的宽度即可。
具体实现代码:
<div class="input-box"> <label id="label" class="input-box__label"></label> <input type="text" id="input" class="input-box__input"/> </div>
css部分需要需要注意“input”和“label”的font-family和font-size必须一致
.input-box {
display: inline-flex;
align-items: center;
box-sizing: border-box;
position: relative;
border: 1px solid #000;
border-radius: 5px;
height: 40px;
min-width: 50px;
font-family: Arial,'microsoft yahei';
font-size: 14px;
}
.input-box__label {
display: inline-block;
font-size: inherit;
line-height: normal;
visibility: hidden;
font-family: inherit;
padding: 0 10px;
}
.input-box__input {
box-sizing: border-box;
position: absolute;
display: inline;
font-size: inherit;
font-family: inherit;
line-height: normal;
border-radius: inherit;
height: 100%;
width: 100%;
outline: 0;
border: 0;
margin: 0;
padding: 0 10px;
}
这里用到了JS将“input”输入的内容同步到“label”中,如果使用mvvm架构框架即可省去这一步。
document.querySelector('#input').addEventListener('input', (e) => {
document.querySelector('#label').innerHTML = e.target.value;
})
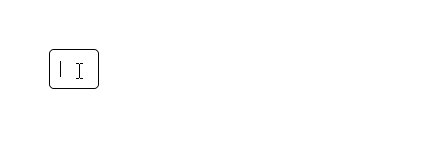
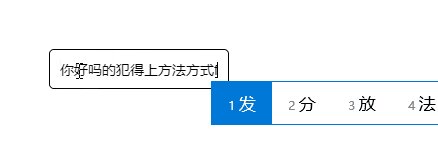
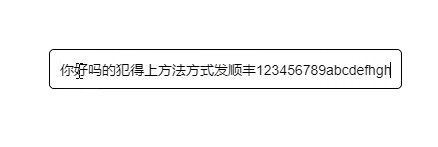
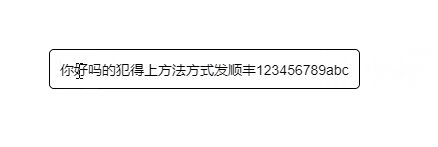
效果预览:走你~