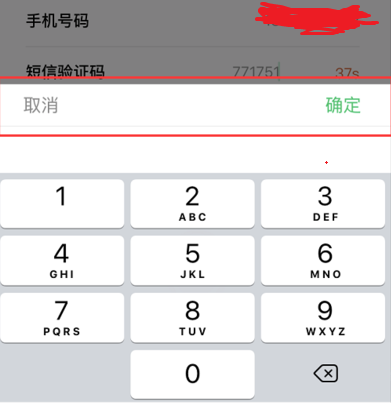
picker组件与input组件在一起使用时,若input组件获取焦点,点击picker组件时input组件不会失去焦点, 导致的input组件弹出的键盘把picker组件遮挡了。
导致这个问题的原因可能是因为pick组件中嵌套了一个disable的input组件。
<input placeholder="测试"></input>
<picker mode='region' bindchange="onRegionChange">
<input disabled placeholder="请选择"></input> <!-- 这里使用了input作为picker的展示组件 -->
</picker>
这里提供几个解决办法:
1.给 picker组件绑定点击事件并且input一定要是disable,点击后调用 wx.hideKeyboard() 隐藏掉键盘。
2.使用view组件模拟picker组件的展示组件。
3.给input组件绑定focus变量,点击picker组件后设置focus的变量为false。
参考:https://developers.weixin.qq.com/community/develop/doc/000e6e0b6389a07a0d5aac43e51c00