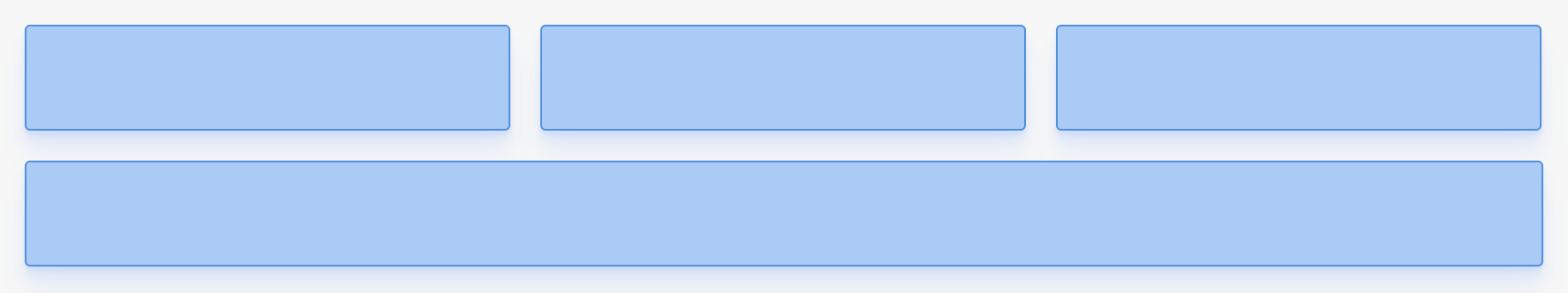
假如不考虑任何布局方式和元素嵌套规则,这个布局非常简单。但是现在我们的元素嵌套是这样的:
<div class="container"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">我独占一行</div> </div>
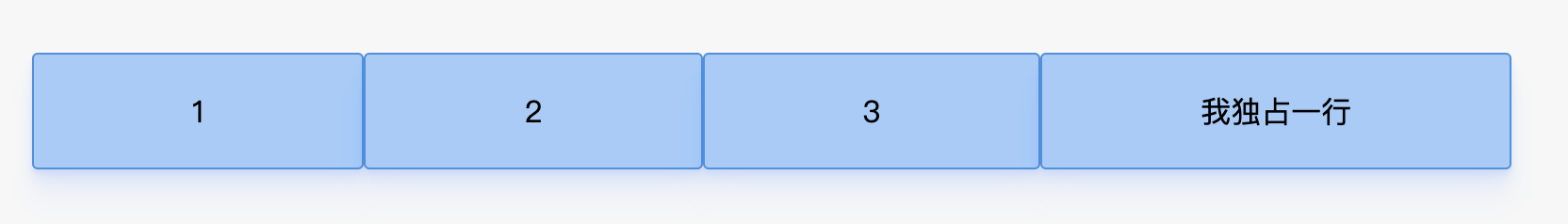
现在我们试试用flex布局实现,代码如下:
.container {
display: flex;
justify-content: space-between; /* 两端对齐 */
}
.item {
flex-grow: 1; /* 元素自动分配宽度 */
border-radius: 3px;
background-color: #A2CBFA;
border: 1px solid #4390E1;
height: 60px;
line-height: 60px;
}

效果预览:https://codepen.io/yuuk520/pen/jONZebE
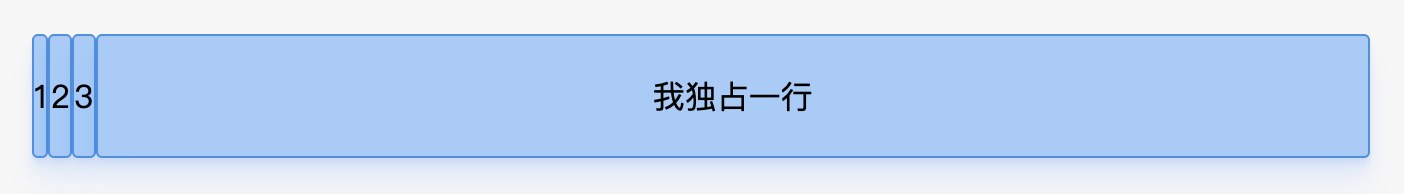
为了能使最后一个元素独占一行,我们需要给它设置宽度。这里有两种方式,第一种是使用 width,第二种是使用 flex-basis。这里我们使用 flex-basis,添加如下代码:
.item:nth-last-child(1){
flex-basis: 100%;
}
结果整个container的宽度都被自动分配了,显然没达到效果。
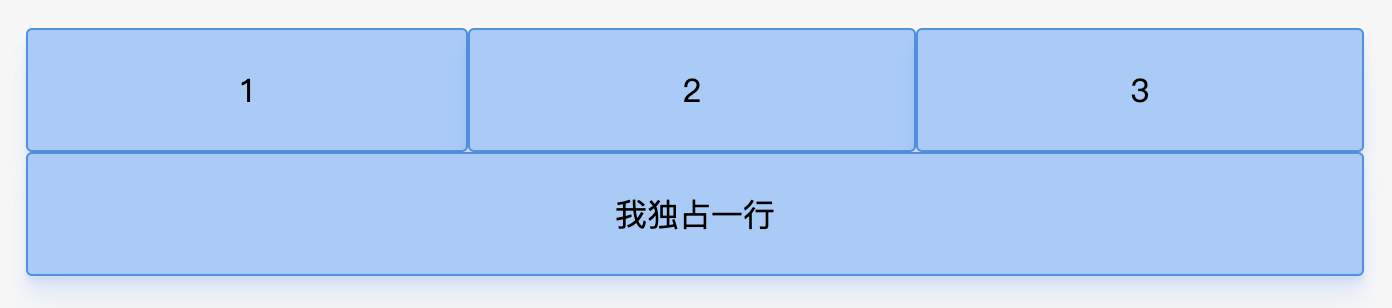
那么有没有属性能让 flex 超出换行呢? 答案是有的,那就是 flex-wrap,我们给container元素设置 flex-wrap,添加如下代码:
.container {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
效果预览:https://codepen.io/yuuk520/pen/xxKYmyR
这样就实现了我们想要的效果了。
最后稍微聊一下 flex 布局下 flex-basis 和 width 的区别:
区别一:flex-basis 和 width 同时设置时,如果 flex-basis 的值不为 auto 则权重比 width 大。
区别二:flex-basis 的本意是用于设置弹性盒子所在方向的值,不管 flex-direction 的值是 row 还是 column,它都会自动设置,不用在 row 的时候设置为 width,在 column 的时候设置为 height。