最近有幸能使用vuejs开发公司的图片管理系统,之前都是小打小闹,自己在本地写写demo,自然也没遇到什么坑爹的问题。
这次和大家分享一下我在该项目中遇到的坑。
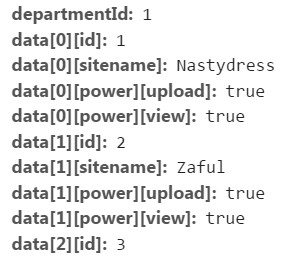
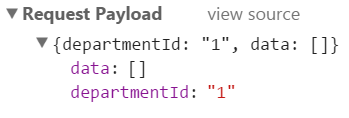
1、使用axios.js处理异步加载时发现请求时传递参数会直接发送js对象到后端,而不是发送Form Data,下面是两种传递参数方式的对比。
而且post请求会发送两次请求,第一次的method是OPTIONS,第二次才是POST。
解决办法:配合qs插件使用,也就是将对象格式化成FormData,类似jquery的serializeArray()方法
var qs = require('qs');
var str = qs.stringify(obj);
2、使用vue-router时URL模式引发的问题。
vue-router提供一个mode参数,用来控制url的格式,默认的是用hash格式,而我在项目中使用的是history格式。
const router = new VueRouter({
mode: 'history',
routes: [...]
})
对比一下两种url格式的差异:
hash模式:http://localhost:8080/#/image/manage
history模式:http://localhost:8080/image/manage
使用history模式后发现手动切换页面一切正常,但刷新页面时会提示页面不存在(404)。原因就是后端程序把url解析了,而使用hash模式url中会有一个#号分割,后端默认不会解析#后面的参数。
这个问题其实在vue-router官方文档中也有介绍。