最近使用jQuery Masonry做瀑布流加载效果(非滚动加载),点击load按钮即加载下一页数据,页面默认会有一组由服务端渲染读取过来的数据。
ajax请求成功后,后端会返回瀑布流元素的html,以为可以直接使用jQuery append方法追加到瀑布流容器内,再使用Masonry提供的appended方法重新渲染瀑布流。
结果~不行!
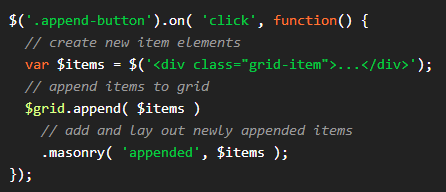
官方的appended方法用法如下图:

大概的意思是DOM结构必须转成jQuery对象。但是后端返回后来的数据是一串html字符串,并非单个<div class="grid-item">...</div>,所以不能转成jQuery对象。
折腾一好一阵后google到解决办法了:
$("#content").append(html).masonry( 'reload' );
直接向瀑布流容器appendhtml结构后调用Masonry的reload事件,这是官网没有说到的。